Controla los Errores de tu WordPress con este Plugins «Query Monitor»

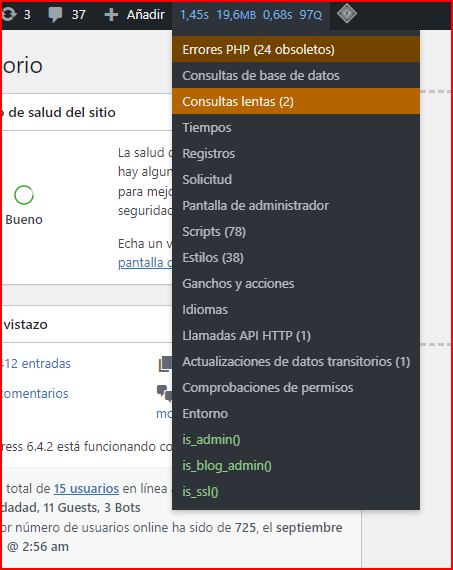
Cuando te encuentras registrado como administrador, notarás un recién añadido ítem en el menú de la barra de herramientas de administración:
Menú de la Barra de Herramientas Administrativas
Los números en la parte superior exhiben, de manera secuencial:
Tiempo de generación de página en segundos Uso máximo de memoria Tiempo total de las consultas SQL en segundos Número total de consultas SQL Toda la información presentada por Query Monitor es para la carga de la página actual. No se encuentra disponible información histórica (aunque esta funcionalidad está planificada para una versión futura).
Presiona en la parte superior del menú para abrir el panel de Resumen, o selecciona cualquier elemento del menú para abrir su respectivo panel.
En un principio, es probable que tu interés se centre en el panel de Consultas, el cual muestra todas las consultas de la base de datos realizadas durante la carga de la página y te permite filtrar y ordenarlas, así como determinar qué componente fue responsable de cada consulta.
Solución de Problemas en un Sitio Lento Entonces, tu sitio presenta lentitud y has optado por instalar Query Monitor para identificar la causa. Hay algunos paneles que deberías revisar en primer lugar.
- Consultas por Componente El panel de Consultas → Consultas por Componente te proporciona información agregada acerca de las consultas de la base de datos ejecutadas por cada plugin y tema durante la carga de la página. Esto resulta útil para identificar temas o plugins que tienen un rendimiento deficiente.
Este panel está organizado según el tiempo total empleado en todas las consultas ejecutadas por cada componente. Un plugin que realiza un elevado número de consultas o ejecuta consultas lentas contribuirá al tiempo que tarda tu sitio en cargar.
Consultas Agregadas de la Base de Datos por Componente
- Llamadas a la API de HTTP El panel de Llamadas a la API de HTTP te proporciona información acerca de las solicitudes de HTTP del lado del servidor realizadas durante la carga de la página. Estas suelen ser causas «invisibles» de un sitio lento y pueden ocurrir de manera esporádica.
Si un plugin o tema activa regularmente una llamada a la API de HTTP durante la carga de una página, esto incrementará el tiempo que tarda tu sitio en cargar.
Solicitudes de la API de HTTP
- Caché de Objetos El panel de Resumen te brinda información sobre varios aspectos de tu sitio, uno de los cuales es la caché de objetos. Si no tienes activo un plugin de caché de objetos persistente, Query Monitor mostrará un mensaje.
Un plugin de caché de objetos persistente mejora notablemente el rendimiento al almacenar en caché el resultado de operaciones como consultas de bases de datos, llamadas a la API de HTTP y otras operaciones lentas. Por defecto, WordPress utiliza una caché de objetos no persistente, lo que significa que las operaciones repetidas dentro de la misma carga de página se almacenan en caché, pero las operaciones repetidas entre cargas de página no lo hacen.
Si ves el mensaje «Caché de objetos externa no en uso», deberías instalar un plugin de caché de objetos para un controlador como Redis o Memcached. Esto permitirá que la caché de objetos persista entre cargas de página y mejore significativamente el rendimiento de tu sitio. Consulta a tu proveedor de hosting si necesitas ayuda con esto.
- Errores de PHP El panel de Errores de PHP aparecerá solo si algún código ejecutado durante la carga de la página causa un error de PHP, como un aviso o una advertencia. Si ves un resaltado rojo o naranja en la barra de herramientas de administración de Query Monitor, indica que se produjo un error y deberías investigarlo.
Un código que activa una Advertencia significa que el código no está operando según lo esperado y puede estar causando un comportamiento incorrecto en tu sitio. Deberías investigar las advertencias de inmediato. Además, las advertencias pueden aumentar el tiempo que tarda tu sitio en cargar porque cada error se registra en tu servidor.
Un código que activa una Notificación es menos crítico, pero aún así debería investigarse, ya que puede ser indicativo de un código mal escrito. Las notificaciones pueden o no registrarse en tu servidor según su configuración.
- Scripts y Estilos Si tu sitio carga numerosos archivos JavaScript o CSS, no necesariamente ralentizará el tiempo de generación de la página en tu servidor, pero sí prolongará el tiempo de carga de la página para tus visitantes.
Los paneles de Scripts y Estilos te muestran qué archivos han sido encolados mediante el sistema de dependencias de WordPress. Si estos paneles muestran un elevado número de archivos, deberías considerar instalar un plugin que los minimice y combine.
Todo lo Adicional A pesar de su nombre, Query Monitor incluye una extensa cantidad de funcionalidades no relacionadas con consultas de bases de datos. Por ejemplo, en el panel de Solicitudes puedes visualizar información acerca de reglas de reescritura y variables de consulta; en el panel de Plantillas puedes obtener información sobre la jerarquía de plantillas del tema y partes de plantillas; y en el panel de Entorno puedes revisar configuraciones e información sobre tu servidor.
Explora cada uno de los paneles ¡y esperemos que encuentres algo intrigante!
