La arquitectura web es la clave del Éxito SEO
¿Qué es la arquitectura web y por qué es importante?
La arquitectura web es la estructura organizativa de un sitio que determina cómo se enlazan y presentan las páginas. Es crucial porque mejora la experiencia del usuario y la indexación en motores de búsqueda, asegurando que tu contenido sea fácilmente accesible.
La arquitectura web no es un simple esquema; es el núcleo que define cómo tus usuarios navegarán en tu sitio y cómo Google rastreará cada página. Es como los planos de un edificio: si la base es sólida, todo fluye de manera eficiente. Un sitio mal estructurado puede confundir tanto a los visitantes como a los motores de búsqueda, lo que impacta directamente en el tráfico y las conversiones. Por eso, pensar en la arquitectura desde el inicio es esencial.
Imagina entrar en una tienda desordenada: no encuentras nada, te frustras y te vas. Lo mismo pasa con un sitio web sin una arquitectura clara. En cambio, si cada sección tiene una lógica y guía al usuario, la experiencia será fluida, aumentando las posibilidades de que vuelvan y conviertan. Además, Google prioriza las páginas organizadas, premiando con mejor posicionamiento SEO.
Un buen ejemplo de arquitectura web sería un blog organizado por categorías y subcategorías. Por ejemplo, un blog de cocina puede dividirse en secciones como recetas, técnicas y reseñas de productos. Cada una tendría enlaces internos que ayudan al usuario a explorar el contenido relacionado de forma intuitiva.
La planificación también debe considerar dispositivos móviles. Una arquitectura mal adaptada puede frustrar a los usuarios que navegan desde su smartphone, disminuyendo tu tasa de conversión y afectando tu posicionamiento.

¿Cuáles son los tipos de arquitectura web más comunes?
La arquitectura web puede clasificarse en diferentes tipos según la jerarquía y enlaces, adaptándose a las necesidades específicas de cada sitio. Una mala elección puede complicar la navegación, mientras que una estructura adecuada simplifica todo para usuarios y motores de búsqueda. A continuación, exploramos los tipos principales:
Arquitectura jerárquica:
Este es el tipo más usado y consiste en una estructura piramidal donde la página de inicio actúa como el punto principal. A partir de ella, se despliegan categorías, subcategorías y páginas individuales. Un ejemplo clásico es un sitio de comercio electrónico: categorías como «Ropa» o «Electrónica» enlazan a productos específicos, asegurando claridad en la navegación.
Arquitectura web vertical:
Aquí, el contenido está organizado en profundidad, ideal para sitios especializados o con información extensa. Las páginas están enlazadas de manera que el usuario navega hacia abajo a través de niveles más específicos. Es perfecta para blogs educativos o sitios enfocados en un nicho muy detallado.
Arquitectura lineal:
Se utiliza en sitios pequeños o con un flujo específico, como tutoriales o formularios paso a paso. Las páginas están conectadas de forma secuencial, guiando al usuario de una sección a la siguiente sin distracciones.
Arquitectura en malla:
Esta estructura fomenta los enlaces internos entre páginas, creando una red robusta. Es útil para sitios con mucho contenido relacionado, como revistas digitales o blogs. Los enlaces internos ayudan a distribuir la autoridad de las páginas, mejorando tu SEO.
Arquitectura SEO: ¿Cómo lograr un diseño optimizado?
Un diseño de arquitectura SEO combina lógica y estrategia para mejorar la experiencia del usuario y aumentar la visibilidad en Google. Si tu objetivo es posicionar, aquí tienes las claves para lograrlo.
La arquitectura SEO comienza con la identificación de palabras clave estratégicas. Al distribuir estas palabras de forma equilibrada en el contenido y crear enlaces internos efectivos, tu sitio se vuelve más amigable para Google. Además, considera el uso de URL limpias y descriptivas: una URL como “/tipos-de-arquitectura-web” es mucho más poderosa que “/página123”.
La estructura del menú juega un papel crucial. Un menú bien diseñado permite a los usuarios llegar a cualquier página en tres clics o menos, facilitando tanto la navegación como el rastreo por parte de los motores de búsqueda.
Otro aspecto esencial son los enlaces internos. Por ejemplo, si tienes un artículo sobre «tipos de arquitectura web», enlazarlo con otro sobre «arquitectura web vertical» no solo mejora la experiencia del usuario, sino que también ayuda a distribuir la relevancia entre tus páginas.
Finalmente, no olvides optimizar el tiempo de carga de tu sitio. Google penaliza las páginas lentas, por lo que una arquitectura eficiente incluye imágenes comprimidas y código limpio para garantizar una experiencia rápida y satisfactoria.

Ejemplos prácticos de arquitectura SEO bien diseñada
Los ejemplos de arquitectura SEO bien ejecutada son aquellos que equilibran funcionalidad y visibilidad, brindando una experiencia fluida al usuario. Aquí tienes algunos casos inspiradores.
Un ejemplo exitoso es Amazon. Su estructura jerárquica permite a los usuarios filtrar productos por categorías, subcategorías y atributos específicos. Además, el uso de enlaces internos entre productos relacionados maximiza su posicionamiento.
Wikipedia es otro caso ejemplar. Utiliza una arquitectura en malla, enlazando términos relacionados dentro de sus artículos, lo que no solo mejora la navegación sino también su relevancia en las búsquedas.
Finalmente, los blogs educativos como HubSpot destacan por su arquitectura web vertical. Cada artículo está interconectado por temas y guías más profundas, ofreciendo una experiencia de aprendizaje integral.
¿Por qué elegir la arquitectura web vertical para tu proyecto?
La arquitectura web vertical es ideal para sitios con información especializada que requieren profundidad en el contenido. Este enfoque prioriza la organización de temas en niveles detallados, guiando al usuario hacia contenido más específico.
Imagina un sitio sobre viajes. En lugar de listar destinos al azar, la arquitectura vertical organiza las páginas por regiones, países y ciudades, facilitando que el usuario encuentre lo que busca. Además, este tipo de estructura mejora la permanencia del usuario al ofrecer contenido adicional de interés.
Para los motores de búsqueda, la arquitectura vertical simplifica el rastreo, ya que las páginas están organizadas de manera lógica. Google premia esta claridad, aumentando la visibilidad de tu sitio.
No importa si manejas un blog, una tienda en línea o un portal informativo, este enfoque garantiza una navegación óptima y un mejor rendimiento SEO.
Arquitectura SEO: Ejemplos que destacan por su efectividad
¿Qué es un buen ejemplo de arquitectura SEO?
Un buen ejemplo de arquitectura SEO es un sitio organizado jerárquicamente con enlaces internos efectivos, URL claras y navegación optimizada. Este diseño permite a los usuarios y a Google encontrar el contenido de manera eficiente, mejorando el posicionamiento.
Tener una arquitectura SEO sólida no solo se trata de cómo se ve un sitio web, sino de cómo funciona desde dentro. A continuación, te muestro algunos ejemplos reales y prácticos de arquitecturas SEO que marcan la diferencia en posicionamiento y usabilidad.
Caso 1: Amazon y su arquitectura jerárquica
Amazon utiliza una arquitectura jerárquica que comienza en su página de inicio y se ramifica en categorías, subcategorías y productos específicos. Esto no solo facilita que los usuarios encuentren lo que buscan rápidamente, sino que también permite a Google entender la relación entre las páginas. Cada producto está enlazado a páginas relacionadas, lo que mejora la navegación y refuerza el SEO.
Caso 2: Wikipedia y su arquitectura en malla
Wikipedia es un ejemplo perfecto de arquitectura en malla. Dentro de cada artículo, hay enlaces internos a otros temas relevantes, formando una red robusta de contenidos relacionados. Esto no solo mantiene al usuario más tiempo en el sitio, sino que también asegura que cada página reciba autoridad de enlaces internos, algo fundamental para mejorar el ranking en los motores de búsqueda.
Caso 3: Blog de HubSpot y su arquitectura vertical
El blog de HubSpot organiza su contenido de manera vertical, agrupando los artículos en «pilares» temáticos. Por ejemplo, un pilar sobre marketing puede enlazar con artículos sobre SEO, redes sociales y estrategias de contenido. Este enfoque vertical guía al usuario a través de niveles más profundos de información, mientras distribuye la relevancia entre las páginas relacionadas.
Caso 4: E-commerce con filtros y enlaces inteligentes
Muchos sitios de comercio electrónico, como Zalando, aprovechan una arquitectura SEO jerárquica combinada con filtros optimizados. Al seleccionar una categoría, como «zapatos», el usuario puede filtrar por marca, tamaño o color. Además, cada opción genera una URL amigable como «zapatos-hombre-negros», lo que mejora tanto la navegación como el SEO.
Caso 5: Foros especializados y sus categorías
Los foros como Reddit, aunque tienen un diseño más informal, destacan por su arquitectura SEO optimizada. Sus subcategorías («subreddits») están claramente definidas y organizadas, facilitando tanto la exploración del contenido por parte de los usuarios como el rastreo de Google. Cada tema está vinculado a otros relacionados, formando una experiencia de navegación fluida.
Claves que estos ejemplos tienen en común
- Enlaces internos estratégicos: Ayudan al usuario y distribuyen autoridad.
- Estructura clara: Facilita el acceso al contenido en pocos clics.
- URLs optimizadas: Claras, descriptivas y fáciles de indexar.
- Contenido relevante: Relacionado y agrupado de manera lógica.
Crear una arquitectura SEO como en estos ejemplos no solo optimiza la experiencia del usuario, sino que también asegura un sitio bien posicionado en los resultados de búsqueda.
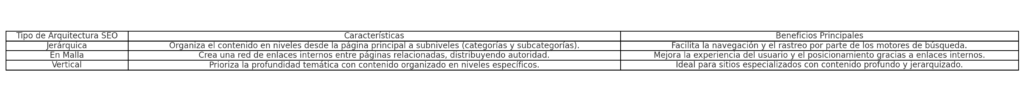
| Tipo de Arquitectura SEO | Características | Beneficios Principales |
|---|---|---|
| Jerárquica | Organiza el contenido en niveles desde la página principal a subniveles (categorías y subcategorías). | Facilita la navegación y el rastreo por parte de los motores de búsqueda. |
| En Malla | Crea una red de enlaces internos entre páginas relacionadas, distribuyendo autoridad. | Mejora la experiencia del usuario y el posicionamiento gracias a enlaces internos. |
| Vertical | Prioriza la profundidad temática con contenido organizado en niveles específicos. | Ideal para sitios especializados con contenido profundo y jerarquizado. |
